
Step-by-step: Flixnet theme
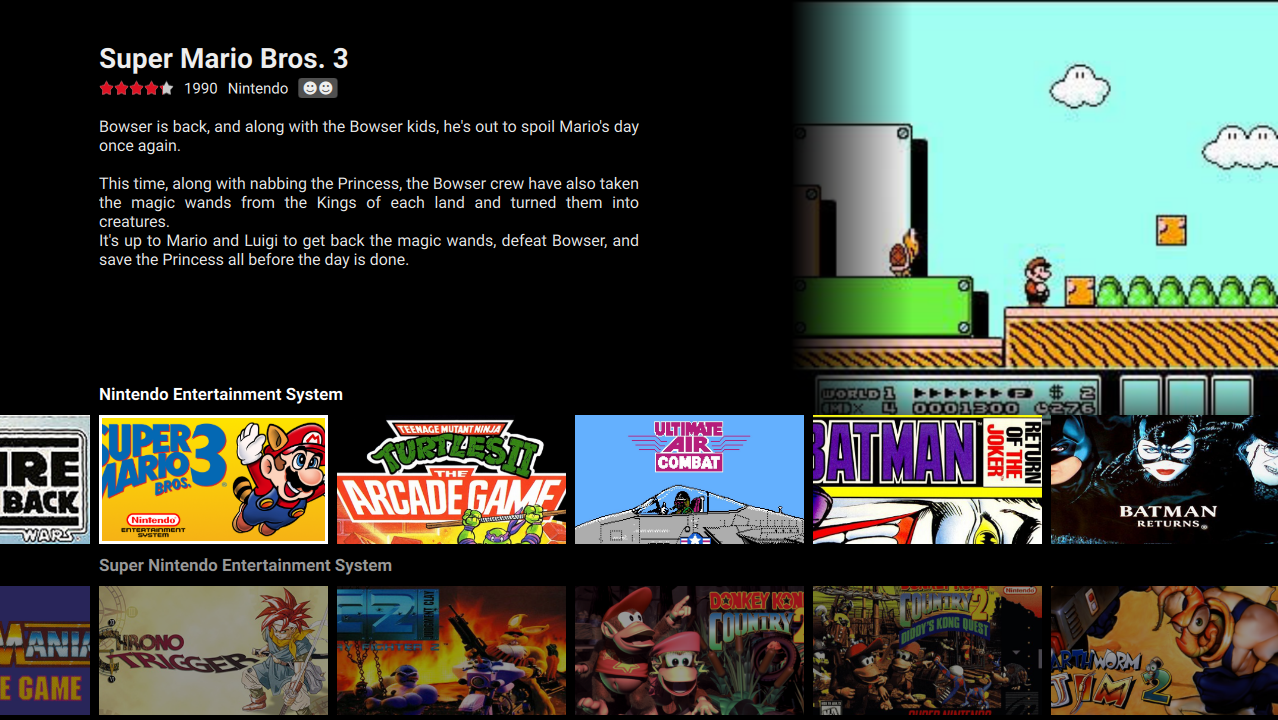
In this tutorial, we'll implement the theme above from scratch, inspired by the UI of a certain video streaming company. While the guide is intended to be beginner-friendly, this is a somewhat complex project, so you might want to be familiar with the QML basics and dynamic layout elements (see the QML tutorials).
Let's get started!
- Part 1: Base layout
- Part 2: Navigation
- Part 3: Using the API
- Part 4: Making things pretty
- Part 5: Game details
Warning
This tutorial was written a few years ago, and while it is regularly updated, some code blocks may not work out of the box or contain some inaccuracies. Feel free to report issues!